









Apa Ini Kamu?
✅ Kamu desainer yang pengen bikin UI kelihatan premium tapi tetap fungsional?
✅ Kamu sering liat “liquid glass” UI keren di Dribbble atau Behance tapi bingung mulainya gimana?
✅ Kamu pengen belajar bukan cuman lihat, tapi beneran bisa bikin dan pakai di komponen UI kamu?
✅ Kamu lebih suka tutorial yang jelas, step by step, tanpa muter2?
✅ Kamu butuh contoh nyata kayak button, music player, dan layout mini dashboard buat referensi?
Kalau iya, UI Tutorial – Liquid Glass ini cocok banget buat kamu.
Kenapa Designer Harus Belajar Liquid Glass Style?
Karena tren visual terus berubah,
dan designer yang berani eksplor gaya baru bakal selalu selangkah di depan.
✅ UI kamu bakal kelihatan premium tanpa harus ribet bikin efek aneh2
✅ Bisa langsung terapin ke komponen beneran, bukan sekadar visual buat pamer
✅ Gaya liquid glass bisa bikin interface kamu lebih modern & standout
✅ Cocok buat presentasi ke client, portfolio, bahkan design system
Kalau kamu cuma ngandelin inspirasi visual doang, hasil akhirnya bisa “mirip-mirip doang” dan susah diulang.
Di sini kamu belajar cara bikinnya secara terstruktur, praktis, dan bisa langsung dipakai.
Yg bikin ini powerful:
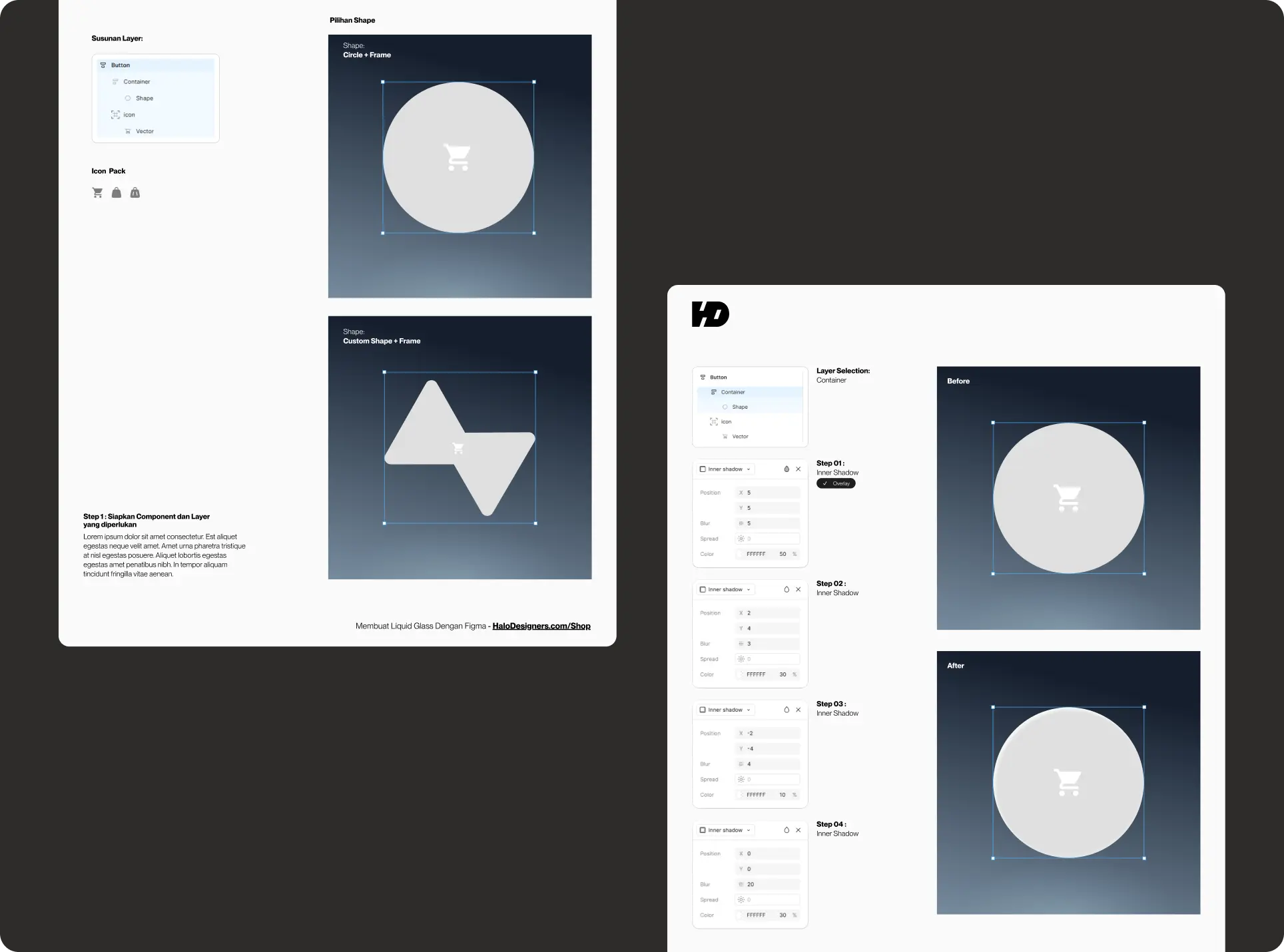
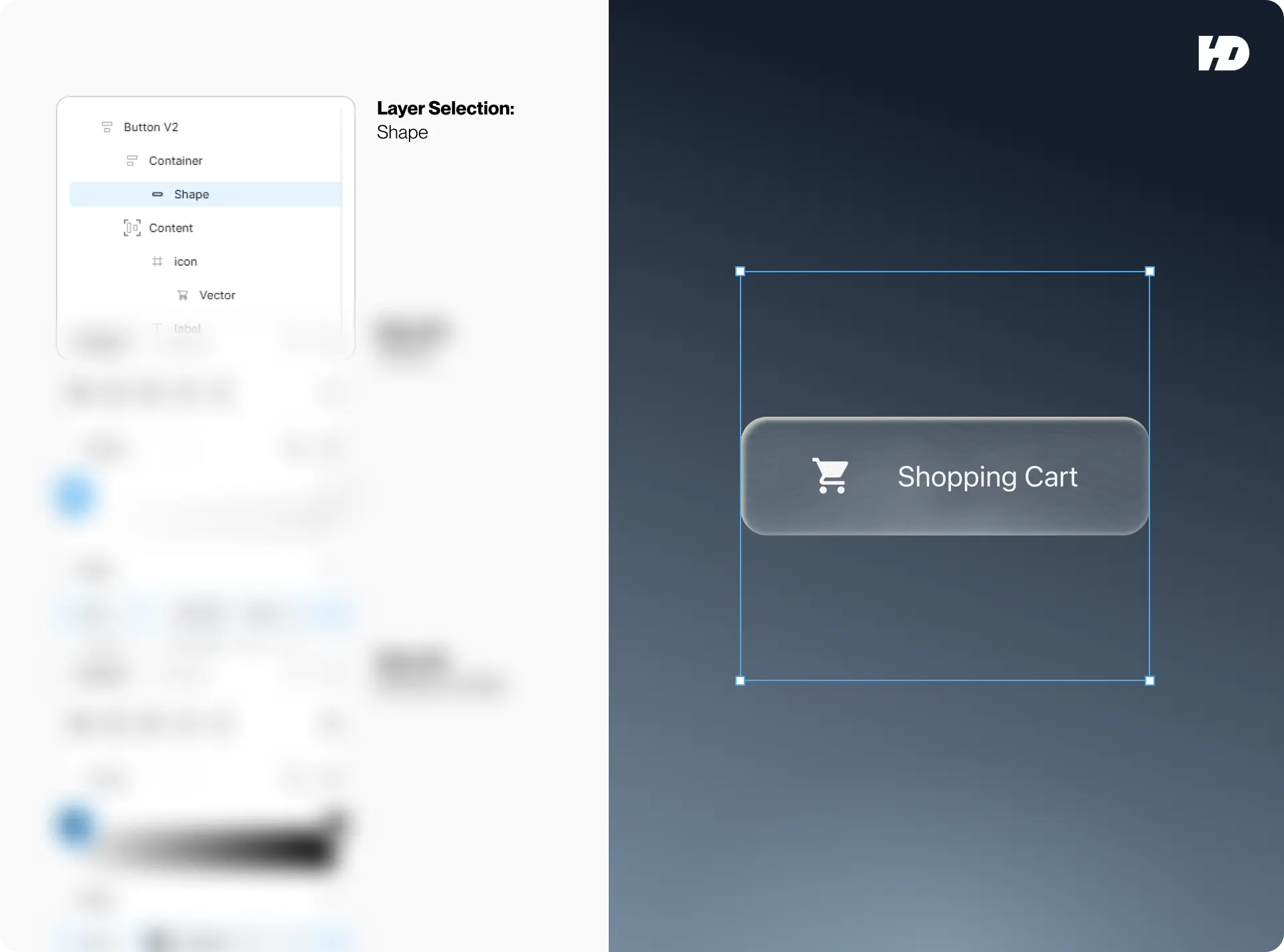
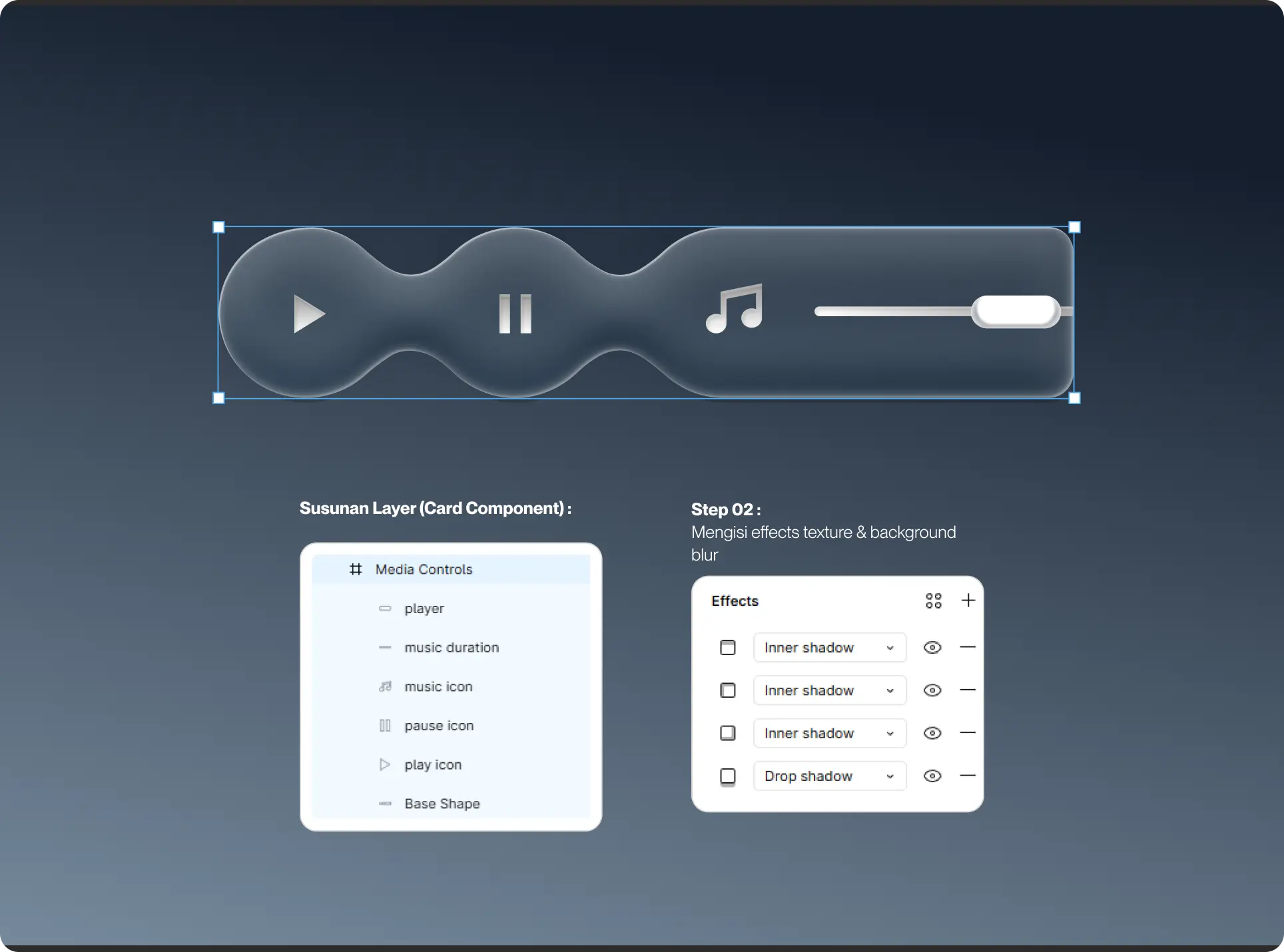
✅ Gak cuma teori, langsung bikin 3 komponen UI modern dengan gaya liquid glass
✅ File PDF praktis, bisa kamu buka kapan aja, bahkan tanpa koneksi
✅ Step by step yang bisa langsung diikutin, cocok buat pemula maupun yg udah jago
✅ Bisa jadi acuan bikin aset interface yang tampil beda tapi tetap usable
✅ Gaya visual kekinian, tapi tetap scalable buat real design system
Cocok untuk:
- UI/UX Designer yang pengen eksplor visual baru tanpa ngorbanin usability
- Desainer pemula yang pengen belajar gaya liquid glass tanpa harus ngerti efek kompleks
- Visual designer yang sering bikin UI showcase buat Behance/Dribbble
- Creative freelancer yang pengen nambah variasi style di portfolio-nya
- Brand team yang butuh UI look premium untuk landing page atau app demo
- Design student yang pengen latihan bikin komponen UI tapi tetep estetik dan modern
Framer Template, duplicate the project to your Framer Account. Don’t have Framer? Register here
UI Kit, download the Figma offline files and import it to your Figma account. Learn to import files here
E-book, access the products on your email and it's ready to use

















